CSCI 1710
Image Terms and Types
Reading: Niederst -- Chapter 13 and pages 229-233
Some Graphics Terms
The following are a few of the terms that you might hear when
web designers discuss graphics. There is a much better description
in your textbook, but I wanted to provide a summary here.
- Aliased -- Image has sharp corners on the edges of
its objects
- Animated GIFs -- Storing multiple images in a GIF format so that they
can displayed in a "flip chart" fashion.
- Anti-aliased -- Edges have been smoothed with gradual color change
- Dithering -- The process of attempting to "match" a
color not in an existing palette by combining similar colors in a
pattern of dots hoping the eye will "average" them back
to the original color. (It never seems to work very well.) In the
example below, the gradual color change in the blue bar must be approximated
with the mixing of dots:

- Grayscale -- A range of shades of gray between black and white.
Useful for medical or microscopic applications where detail is
important but color is not.
- Interlacing -- Method of storing/displaying image in alternating
rows to facilitate quicker display of a rough image. It's great for
giving viewer a chance to cancel download if image isn't worth viewing
or if viewer is familiar with image already. It does, however, increase
file size. GIF interlacing operates in the following way:
- first pass = every eighth line
- second pass = each line between the lines from
first pass (now every fourth line is displayed)
- third pass = each line between the lines from second
pass (now ever other line is displayed)
- fourth pass = fills in the lines between each line
from third pass (full image is displayed)
- Palette -- user or image editor selects a limited number of
colors to use in the image and associates each color with an
index. Then when storing the image, the full color value is only stored
once in the palette, and its index is used in the stored image.
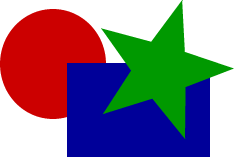
- Transparent -- A color in the image is selected to
be transparent (i.e., the background image or color shows through the
image).
Comparison between GIF, JPEG, and PNG
The textbook describes the three types of images that
are permitted for incorporation into web pages. The table
below compares them. (There are two types of GIF images making
for four columns.)
Comparison Chart:
| |
GIF87a
|
GIF89a
|
JPEG
|
PNG
|
|
Colors supported
|
256 colors (indexed)
|
256 colors (indexed)
|
24-bit color
|
8-bit color, 16-bit grayscale, and 48-bit truecolor
|
|
Compression
|
Lossless (except in conversion to 256 colors)
|
Lossless (except in conversion to 256 colors)
|
Lossy (irretrievable loss of information when storing;
user has control of compression rate)
|
Lossless
Slightly better than GIF (5-25% smaller)
|
|
Suited for:
|
Solid colors or no gradations
|
Solid colors or no gradations
|
Lots of colors, photographs; should never be used
where losses are not permitted
|
Solid colors or no gradations; photographs where loss
is unacceptable
|
|
Transparency
|
No
|
Yes
|
No
|
|
|
Animation
|
No
|
Yes
|
No
|
|
|
Interlacing
|
Yes
|
Yes
|
JPEG - no
Progressive JPEG - Yes
|
In both x and y axis. Also displays first image after
1/64th of file is downloaded.
|
|
Comment blocks
|
No
|
Yes
|
No
|
Yes
|
|
Other
|
Patent fee for incorporating into software product
|
Patent fee for incorporating into software product
|
Takes longer to uncompress than GIF or PNG.
|
No patent fee; open license. Still not widely supported
|
The following links are to additional sites comparing the image formats
discussed here.
Lossy Versus Lossless Compression
First, let's take a look at lossy compression.
Lossy compression uses an algorithms to convert an image into a
smaller amount of data. As a result, some of the finer details of
the image are lost. The problem is that they are lost forever. Once
you save an image as a JPEG, you will never be able to return to the
quality of the original image. In addition, if you edit a JPEG image
and save it, then edit it and save it again, each of the subsequent
saves results in more information lost.
The table below shows what happens when the same image is stored
over and over again using the JPEG format. Examining each image shows
that with subsequent saves, noise enters the image resulting in a halo
of distortion and some discoloring.
 |
 |
 |
 |
 |
| 1st save |
2nd save |
3rd save |
4th save |
5th save |
Lossless compression does not lose its quality with multiple
saves. GIF's compression, however, does force a different type
of image degradation. It restricts the number of colors the image
can contain. For example, GIF doesn't display gradual gradients
of color well as compared with JPEG.
 |
 |
File saved as JPEG
1,879 bytes |
File saved as GIF
2,100 bytes |
JPEG on the other hand, doesn't handle solid-colored shapes as well as GIF.
 -- GIF (2,166 bytes)
-- GIF (2,166 bytes)
 -- JPEG (4,577 bytes)
-- JPEG (4,577 bytes)
GIF89a, one of the later standards defining
the format, has some additional features over JPEG.

GIF89a utilizing both transparency and animation |
Other Techniques to Reduce Image Size
- Crop out extra white space
- Scale images to smaller size
- When using GIFs, you should use a "flattened" color palette.
- When using GIFs, you should turn off anti-aliasing.
- The GIF format compress horizontal regions of solid colors
better than vertical ones. Therefore, long spans of horizontal
solids will compress better than vertical ones.
 |
 |
Horizontal bars in GIF format
152 bytes |
Vertical bars in GIF format
351 bytes |
- JPEG receives no benefit by reducing colors, so do not flatten your color palette.
- If a JPEG image does not have any sharp color boundaries, use higher
compression rates (Q-setting).
Developed by David Tarnoff for sections of CSCI 1710 and 5011 at ETSU







 -- GIF (2,166 bytes)
-- GIF (2,166 bytes) -- JPEG (4,577 bytes)
-- JPEG (4,577 bytes)