
Before getting onto the discussion on image maps, there were two things that we needed to include to wrap up the images topic: background images and image borders.
Just as with your computer desktop, HTML allows for background images (tiling only). This is available only for the web-based graphic formats (GIF or JPEG). They are added by setting the background attribute for the body tag. For example:
<body background="images/background.gif">
will set the image "background.gif" (contained in subdirectory images below the current directory) as a tiled image across the background of your web page.
Since images take longer to load than the text of your web page, the text will be displayed to the user before all images including the background. Therefore, you should set your page's background color (bgcolor attribute of the body tag) to closely match your background image so that web page doesn't appear "odd" while waiting to load the background.
You may notice that images that are set up to be links have a colored border around them indicating that they are hyperlinks. This border can be removed by adding the attribute border="0" to the img tag.
Okay, we now know that we can take a single image, surround it with an anchor tag, and create a hyperlink so that the user can click on any portion of the image to jump to a new web page. In some cases, however, it might be nice to have a larger image that the user can use to go to different URLs depending on where they clicked on the image. For example, a company may have a map of the United States where the user can click on their state to receive information about local distributors.
One of the ways to do this is through the use of an image map. This method allows large images to have areas defined within them that go to specific URLs.
Image maps have some drawbacks though:
To create an image map, you will need three things:
Letís disregard the image creation right now. Assume you have an image that needs to have an image map defined for it.

Assume that you want to map each of the colored portions of the figure above to a different URL. A URL may be mapped to individual shapes in an image, as long as each area is in the shape of a rectangle, a circle, or a polygon.
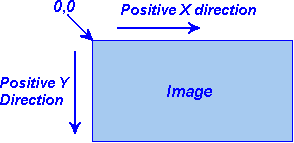
First, you need to determine the coordinates of each of the items. It is important to note that computer geeks went against the traditional coordinate system defined by the math geeks. In math, we are taught that the lower left corner of a graph takes on the x=0, y=0 coordinate and that moving to the right is a positive change in x and moving up is a positive change in y. Computers use the upper left corner as (0,0) with movement to the right being positive changes in x and movement down is a positive change in y.

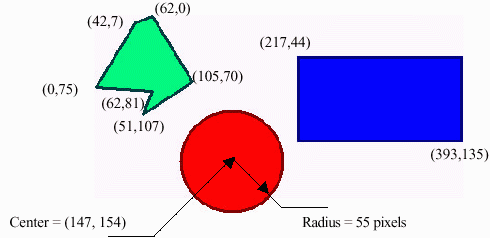
Using this coordinate system, a graphics program can be used to determine the pixel coordinates for each corner of the polygons, the upper left and lower right coordinates of the rectangles, and the center coordinate and diameter of the circles.

Now, we need to create the map which associates each area with a URL. Just like many of the other HTML tags, a map is defined with a beginning tag and an ending tag.
The begin tag must have an attribute called name. This is simply the name that the HTML page will use to refer to the map later in the code.
<map name="mymap">
Of course the end tag is simply </map>.
Within the map region, we must define areas. This is done with more tags embedded between the map tags. An area has a shape, coordinates, and the URL to go to if the user clicks within the shape.
<area shape="shape_type" coords="list of coordinates" href="url">
For the rectangle, the format is:
<area shape="rect" coords="x1,y1,x2,y2" href="url">
where x1,y1 are the coordinates of the upper left corner and x2,y2 are the coordinates of the lower right corner.
For the circle, the format is:
<area shape="circle" coords="x1,y1,r" href="url">
where x1,y1 are the coordinates of the center and r is the radius in pixels.
For the polygon, the format is:
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,..." href="url">
where xn,yn are the coordinates for each of the corners of the polygon in order along the perimeter.
As an example, letís do the image map of the sample image above. (Note: Some of the tags in the code below may wrap because of the width of your browser window. This is not the proper way to write a tag.)
<map name="mymap">
<area shape="RECT" coords="217,44,393,135" href="http://www.here.com/">
<area shape="CIRCLE" coords="146,154,55" href="http://www.there.com/">
<area shape="POLY" coords="0,75,42,7,62,0,105,70,51,107,62,810,75" href="http://www.everywhere.com/">
</MAP>
Lastly, the image itself must be associated with the map. This is done by using the img tag attribute usemap.
<img src="myimage.gif" width="395" height="211" border="0" usemap="#mymap">
Two things to notice: border="0" eliminates the possibility of a hyperlink border appearing around the perimeter of the image and the map name must be preceded by a #.
Developed by David Tarnoff for the use by students of CSCI 1710 at ETSU