
Everyone who has "surfed" the web knows what works for them and what doesn't. The goal for this class is not only to be able to create web pages, but to make them work for the people who will be viewing them. What does it take to do that?
HTML is the "programming language" used to create a web page. It consists of tags used to define the page's components and how they are displayed. There are two problems that a web site can suffer from in the area of HTML.
First, if the HTML code contains errors, it will frustrate the client. (From here on out, I will refer to the person viewing our web page as the client.) Errors include, but are not limited to:
Second, HTML is a growing language. New features are always being added by either the World Wide Web Consortium or by browser manufacturers. Older browsers, therefore, do not provide support for all of the tags of the latest version of HTML. Therefore, a page with features supported by Netscape 6 may not display correctly on a Netscape 4.75 browser.
How can you make sure your web page is error free? The first way is to test it. The web site must be tested on a variety of platforms (types of computers like Pentium-based PCs, Macs, or Unix machines), a variety of browsers (e.g., Netscape Navigator, Microsoft Internet Explorer, WebTV), and different versions of browsers.
We are not implying that all pages should work on all browser, rather the web designer should have a good idea of the browsers that will be used to browse their site. A study of the types of clients a web site will have should reveal whether a page should:
There are also a number of services available on the web to evaluate a web site, some of which are free. Services include checking for HTML syntax errors, reporting which features of a site will not be supported by different browsers, or evaluating the chances a site has of being listed on a search engine. Some evaluation sites include:
The attractiveness of a page is also important to the success of a web site. There are a number of ways to make a web site appealing to your client including:
There are also, however, site design issues that are not immediately apparent. For example, how difficult is it for a client to find the information that they're looking for? Has a site been designed with large graphics or other items that require a user with a dial-up connection to give up waiting for a page to load? Are there items on a page that discriminate against some users such as color-blind people? All of these issues should be taken into consideration when putting together a web site.
Netscape used to provide a wonderful validator called the WebSiteGarage that rated characteristics of a site on a five-level scale from great to poor. On August 15, 2002, the site shut down, so we have to use a less helpful validator. Use Dr. Watson Validator to determine the general problems diagnosed with the following web sites. See if you can understand what specific problems the validator found.
For your analysis, I want you to select the following items to verify the web pages you are validating:
Within your group, please select a web site to validate. Notice that many validators only analyze the first page of the web site. This, however, is significant because your client will also be getting their first impressions from the first page of your web site. For a price, you can purchase validators that follow all of the links of your web site.
The following site is very bad on purpose. It is meant to be used as an exercise for an on-line web service. Take two minutes and evaluate the site based on what you don't think works for you in terms of the mechanics of the site.
Miele Vacuum CleanersBased on your own experience, critique the following web pages.
Sometimes, the problems with a web site focus on a poor organization of information. Try to perform the following exercises.

Good site design does not start at a computer terminal; it begins on paper, or if you will, on a CADD program on a computer. One of the first things that needs to be done is to map the overall navigation structure of a web site. The result should be a bunch of blocks representing the individual pages with arrows drawn between the pages indicating links. Take out a piece of paper and draw the navigation tree for the Doonesbury Town Hall. Note that you should be able to do this purely from the first page. The flash menu "disk" at the center of the page should give you all of your information. (Ignore all of the MSN stuff! I don't know why or when it was added.)
The remainder of today's class will be spent on getting you to put together your first web page. The basic web page is a file containing ONLY text. What does that mean? Well, files stored by programs such as Microsoft's Word or Excel contain text, i.e., characters that can be entered by typing a key on the keyboard. The user types a 'G', and the text character 'G' is stored into the file.
These programs, however, store additional "control information". For example, there are hidden values that indicate whether a section of text is to be bold or not. The user cannot see these characters, but they must be stored in the file so that when the file is opened again, the bold text remains bold. This control information also serves to maintain document information such as the author's name or the font definition for the "Normal" style.
As mentioned earlier, a web page file contains only text. Every character in the file is one that can be created by pressing a key on the keyboard. Let's examine this by doing a brief exercise.
First, open Microsoft Word on your machine. On a blank document, type some text that you might be able to find easily if it were embedded inside a larger file. Save the file as a Word Document (*.doc).
Now, we're going to open this file using a text editor. Click on the Start button and select the menu Programs -> Accessories. From the menu that appears, select Notepad.
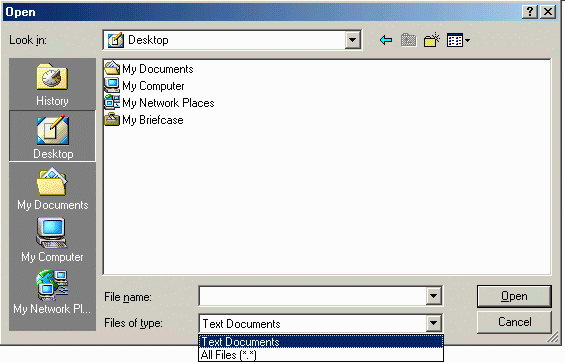
From the File menu, select Open. As a default, this window will only display files with a *.txt extension. To change this, at the bottom of the window you should see a field titled Files of type. Click on the down arrow at the right of this field and select All files(*.*).

Now find the file you saved in Word and open it. How does it look? Can you even find the text you stored?
The key is that web browsers cannot handled the added garbage that comes from a word processor's control information. Therefore, we must use a simple text editor such as Notepad. Later in the course, we will examine more powerful text editors targeted toward developing HTML code.
These notes are to be used to supplement the textbook, not replace it. Therefore, the remainder of the lecture will be on the creation of a basic HTML web page, information for which can be found in Chapter 2 of our textbook. And this brings us to the last exercise for the day.
Starting with a blank file in Notepad, create a web page that contains the following:
The format of the file should look something like the following:
<html>
<head>
<title>
Place the title of your page here
</title>
</head>
<body>
Place the items within the body of the page here
</body>
</html>
Save this file under the name ex1.htm, then open up a browser. It doesn't matter which browser, either Netscape or Internet Explorer will allow you to open files from your disk.
To open a file using Netscape, use the menus to select File -> Open page -> Choose File. This will present you with a window to open a file with a *.htm or *.html extension. In Internet Explorer, select File -> Open -> Browse to do the same.